The MEAN stack, an acronym for MongoDB, Express.js, AngularJS, and Node.js, is a popular and powerful combination of technologies for developing web applications. In this article, we will explore the various aspects of MEAN stack development and discuss why it has gained immense popularity among developers.
We will delve into the benefits of using the MEAN stack, understand the components that make up this stack, learn how to set up the development environment, and explore the process of building, deploying, and scaling a MEAN stack application.
Additionally, we will share best practices and tips to help you optimize your MEAN stack development process. By the end of this article, you'll have a solid understanding of why the MEAN stack is an excellent choice for your next project.
An overview of the MEAN stack
What is the MEAN Stack?
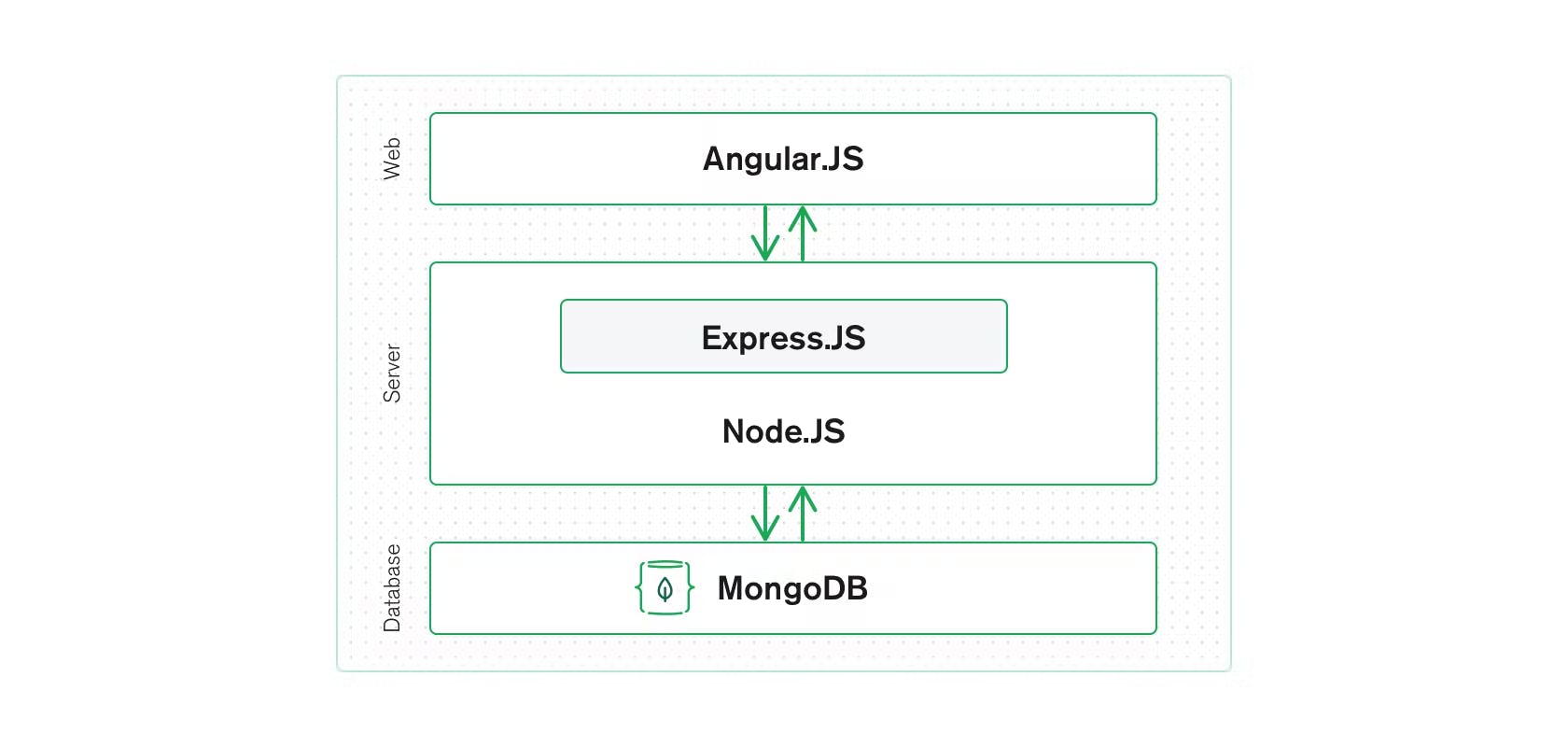
The MEAN stack is a popular web development stack that combines four key technologies: MongoDB, Express.js, AngularJS, and Node.js. Together, these technologies form a powerful full-stack JavaScript framework for building modern web applications.
Advantages of Using the MEAN Stack
So why should you consider using the MEAN stack for your next project? Well, there are a few notable advantages. First, since the entire stack is based on JavaScript, it offers a seamless integration and compatibility between the different components. This means you can write code in one language from start to finish, making development faster and more efficient.
Another advantage is the increased productivity and efficiency that comes with using the MEAN stack. With a robust set of tools and frameworks, developers can quickly prototype and build scalable applications without having to switch between different technologies.
Lastly, the MEAN stack is known for its cost-effectiveness and time-saving capabilities. The open-source nature of the stack, as well as the vast community support, means you can leverage existing resources and libraries to speed up development and reduce costs.
Benefits of MEAN Stack Development
Increased Productivity and Efficiency
When all the components of your stack are built using JavaScript, it eliminates the need to switch between different programming languages. This enables developers to work seamlessly from the front end to the back end, resulting in increased productivity and efficiency.
Seamless Integration and Compatibility
One of the greatest advantages of the MEAN stack is its ability to seamlessly integrate and work well together. Since all the components are based on JavaScript, they are designed to work in harmony, making it easier to develop and maintain your application.
Cost-effectiveness and Time-saving
The MEAN stack is open-source, meaning you have access to a wide range of libraries, frameworks, and resources that can significantly reduce your development time and costs. Additionally, the large community surrounding the stack provides support and constantly contributes to its improvement, making it a cost-effective option for development.
Understanding the Components of MEAN Stack
MongoDB
MongoDB is a NoSQL database that provides a flexible and scalable solution for storing and managing data. It allows developers to work with JSON-like documents, making it easy to store and retrieve data in a non-relational manner.
Express.js
Express.js is a lightweight web application framework for Node.js. It simplifies the process of building web applications by providing a structured way to handle routing, middleware, and other common server-side tasks.
AngularJS
AngularJS is a powerful front-end framework that allows developers to create dynamic and interactive web applications. It provides features like two-way data binding, dependency injection, and modular architecture, making it easier to build complex user interfaces.
Node.js
Node.js is a server-side JavaScript runtime environment. It enables developers to build scalable and high-performance network applications by leveraging JavaScript on the server. Node.js uses an event-driven, non-blocking I/O model, which makes it ideal for building real-time applications.
We provide top-notch Node.JS application development solutions to clients around the world. Our applications are lightweight, scalable, and fast. Build high-performing real-time web applications using Node.js with Strivemindz's Node.js development services.
Setting Up the Development Environment
Installing MongoDB
To start developing with the MEAN stack, you'll first need to install MongoDB. You can download and install MongoDB from their official website. Once installed, you can start using MongoDB to store and manage your application's data.
Configuring Express.js
Next, you'll need to configure Express.js, the web application framework of the MEAN stack. Express.js is installed via Node Package Manager (npm), which comes bundled with Node.js. You can create a new Express.js application and configure it according to your project requirements.
Setting Up AngularJS
To use AngularJS in your project, you can include the AngularJS library by either downloading it from their website or referencing it from a Content Delivery Network (CDN). Once included, you can start building dynamic and interactive web interfaces using AngularJS.
Installing Node.js
Node.js is an essential component of the MEAN stack, and you'll need to have it installed to run your application. You can download and install the latest version of Node.js from their official website. After installation, you can use Node.js to run your server-side JavaScript code and deploy your MEAN stack application.
Building a MEAN Stack Application
Planning and Designing the Application
Before diving into the code, it's crucial to spend some time planning and designing your MEAN stack application. This includes defining the features, determining the user flow, and creating wireframes or mockups. By having a clear vision of your application, you can streamline the development process and avoid unnecessary roadblocks along the way.
Creating the Backend with Node.js and Express.js
With MEAN stack development, the backend is built using Node.js and Express.js. Node.js provides a scalable and efficient runtime environment, while Express.js simplifies the process of creating APIs and handling routing. Leveraging the power of JavaScript on both the front and back ends allows for seamless communication and data transfer.
Implementing the Frontend with AngularJS
The front end of a MEAN stack application is developed using AngularJS. This robust JavaScript framework enables you to create dynamic and responsive user interfaces. With AngularJS, you can easily bind data, handle user interactions, and build reusable components, making it a breeze to create highly interactive and engaging web applications.
Integrating MongoDB for Database Operations
MongoDB, a NoSQL database, is an integral part of the MEAN stack. Its flexibility and scalability make it an ideal choice for storing and managing data in MEAN applications. With built-in support for JSON-like documents, MongoDB easily integrates with Node.js, allowing for seamless communication between the backend and the database.

Deploying and Scaling a MEAN Stack Application
Choosing a Hosting Provider
When it comes to deploying your MEAN stack application, choosing the right hosting provider is essential. Look for a provider that offers support for Node.js applications and provides efficient server infrastructure. Consider factors such as scalability, uptime, security, and customer support to ensure a smooth deployment experience.
Deploying the Application on a Server
Once you have chosen a hosting provider, it's time to deploy your MEAN stack application on a server. This typically involves setting up the server environment, configuring the necessary dependencies, and deploying the application code. Following best practices and using deployment tools like Docker or PM2 can simplify the process and minimize potential issues.
Scaling the Application for High Traffic
If your MEAN stack application experiences high traffic or needs to handle a growing number of users, scaling becomes a crucial consideration. Horizontal scaling, where you add more servers, or vertical scaling, where you upgrade your server's resources, can help you accommodate increased demand. Monitoring tools can also help you identify performance bottlenecks and optimize your application's scalability.
Best Practices and Tips for MEAN Stack Development
Following Modular and Maintainable Code Structure
To ensure long-term maintainability and code reusability, adopting a modular code structure is essential. Divide your code into reusable components and modules, making it easier to debug, test, and modify. Separating concerns and following coding best practices will enhance the scalability and readability of your MEAN stack application.
Implementing Security Measures
Securing your MEAN stack application is crucial to protect sensitive user data and prevent unauthorized access. Implement best practices such as authentication, authorization, and encryption to safeguard your application. Regularly update dependencies, use secure coding practices, and conduct security audits to minimize potential vulnerabilities.
Optimizing Performance
Performance optimization plays a key role in creating a smooth and responsive MEAN stack application. Minify and compress your frontend code, optimize database queries, and implement caching mechanisms to reduce server load and improve response times. Regular performance testing and monitoring can help you identify and address any bottlenecks.
Conclusion: Why MEAN Stack is Ideal for Your Next Project
In conclusion, the MEAN stack offers numerous advantages for web application development. With its seamless integration, compatibility, and cost-effectiveness, it enables mobile app developers to build robust and efficient applications.
The combination of MongoDB, Express.js, AngularJS, and Node.js provides a comprehensive and flexible framework that empowers developers to create scalable and high-performing applications.
By adopting best practices and following the tips shared in this article, you can elevate your MEAN stack application development process to new heights. So, consider harnessing the power of the MEAN stack for your next project and unlock a world of possibilities.